Adding a background image or video to a widget

Adding a background image/video to a widget (particularly a slider) can have a great visual impact as soon as your visitors land on your website, so it’s important to know how to do it, and how to make it look good!
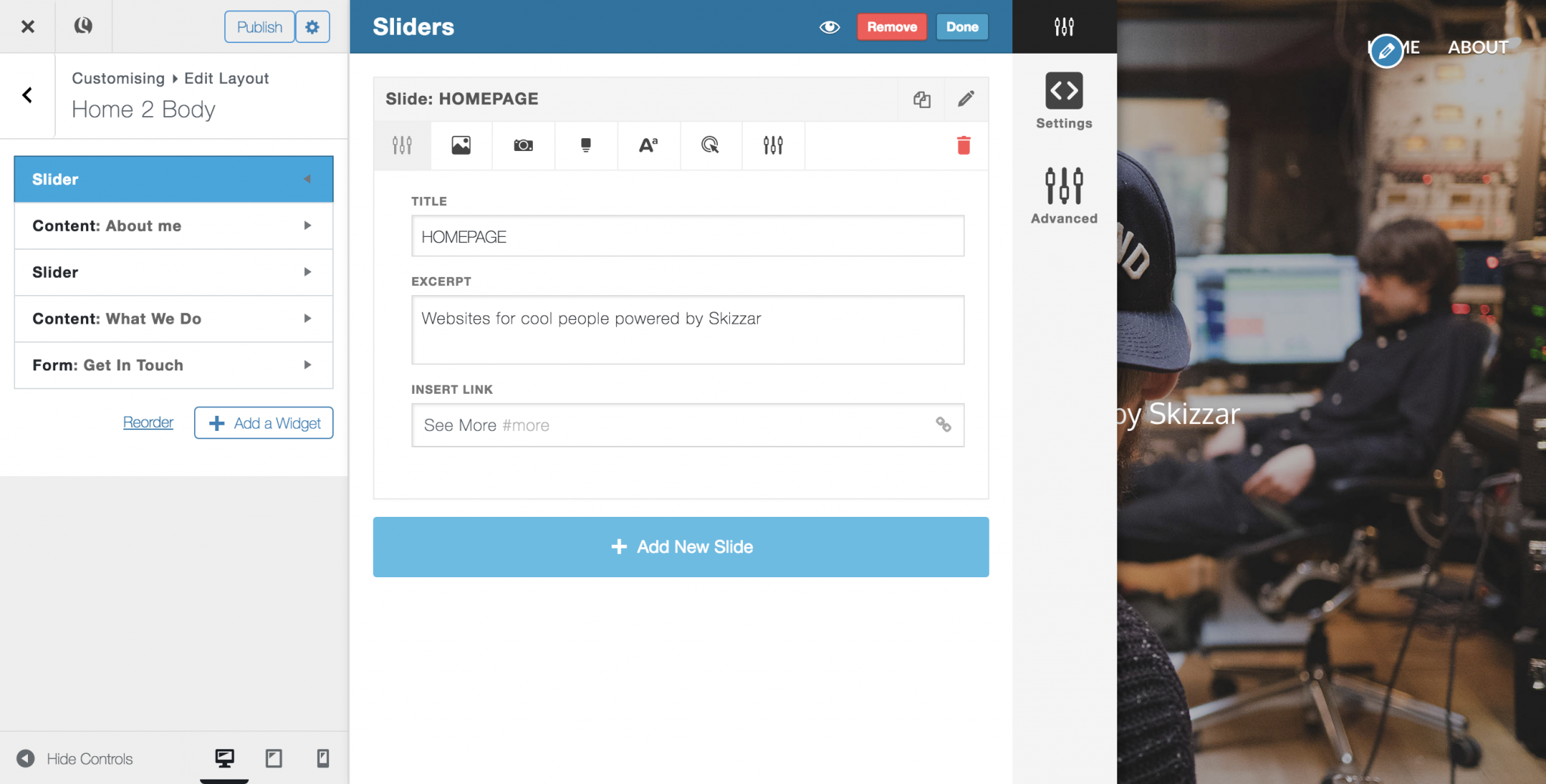
- From within the customizer, open up the design settings panel for the widget you wish to add a background image or video to. For the purpose of this tutorial, we’ll look at using a slider widget.

- Click on the background setting for the slide you wish to edit (if you are using a different type of widget, open up the background setting for the widget, not the column).
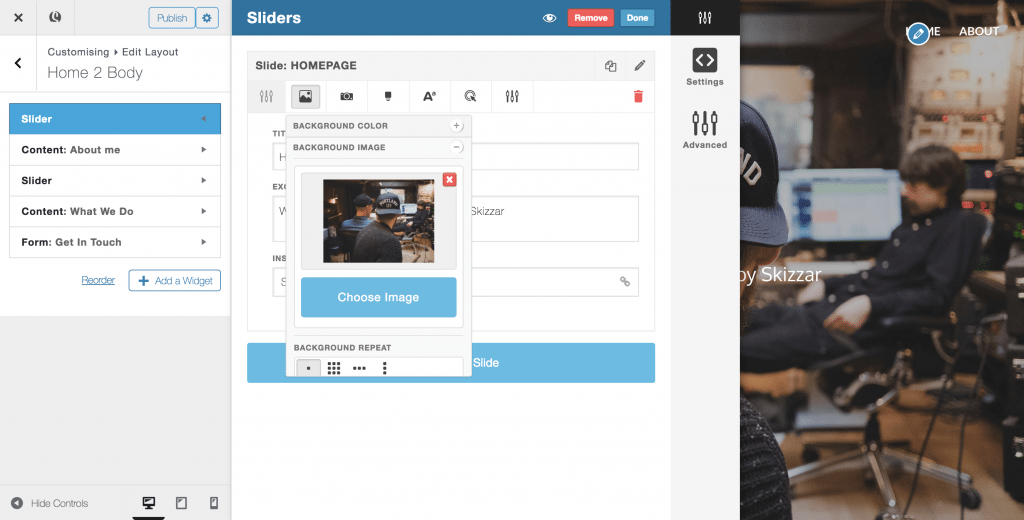
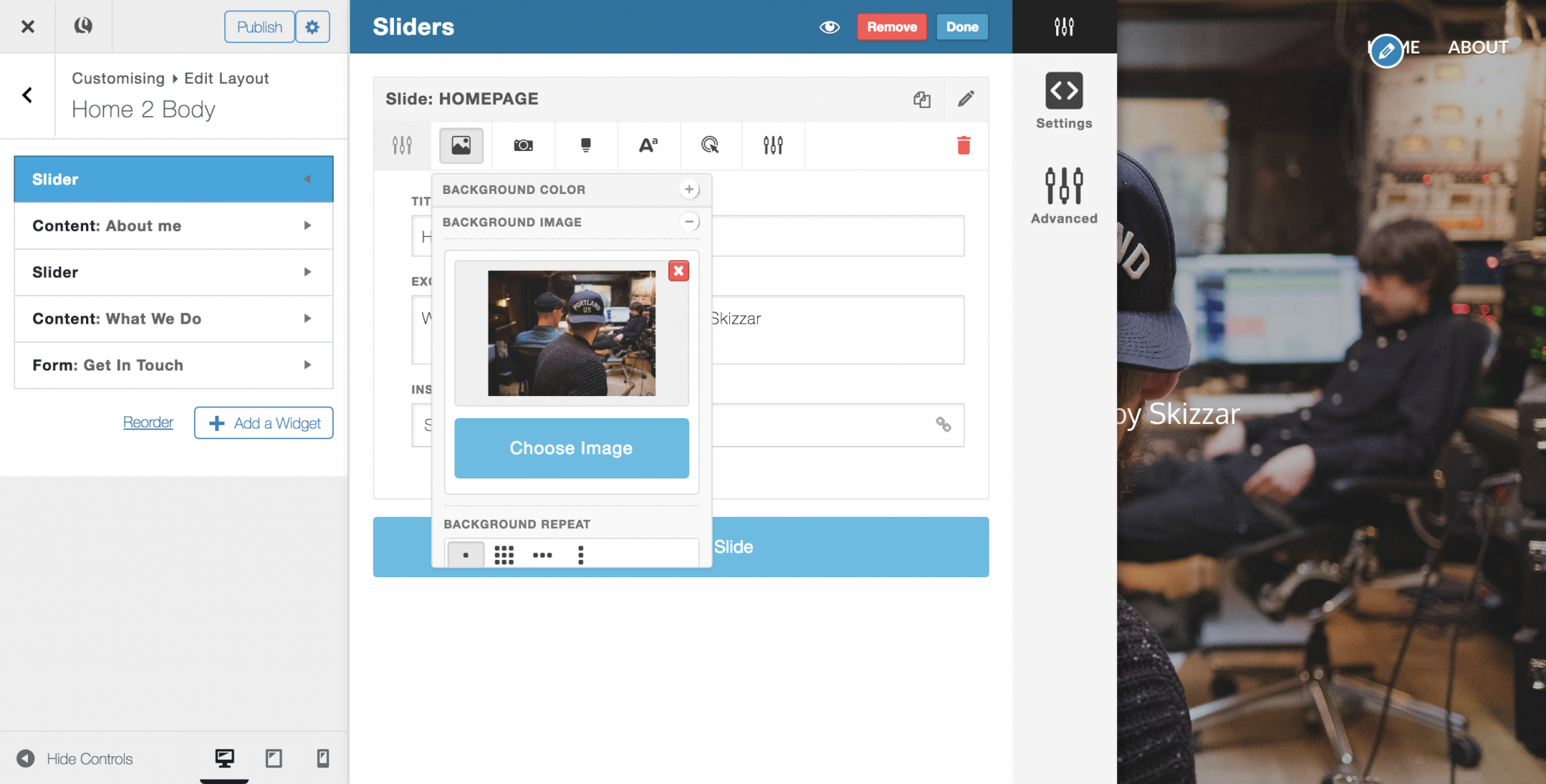
- Background image
Click on the Background image tab and select Choose Image to upload a background image. Once uploaded, use the settings below to adjust the background-repeat, background position, parallax effect, stretch (where the image is stretched to 100% of the page width) and darken.If you have uploaded your background image and you can’t see these settings, save your work and refresh the customizer.
We recommend an image width of at least 2048px for best results on all screens, across all devices – and don’t worry too much about the file size, our image compression tools will help you out with that!

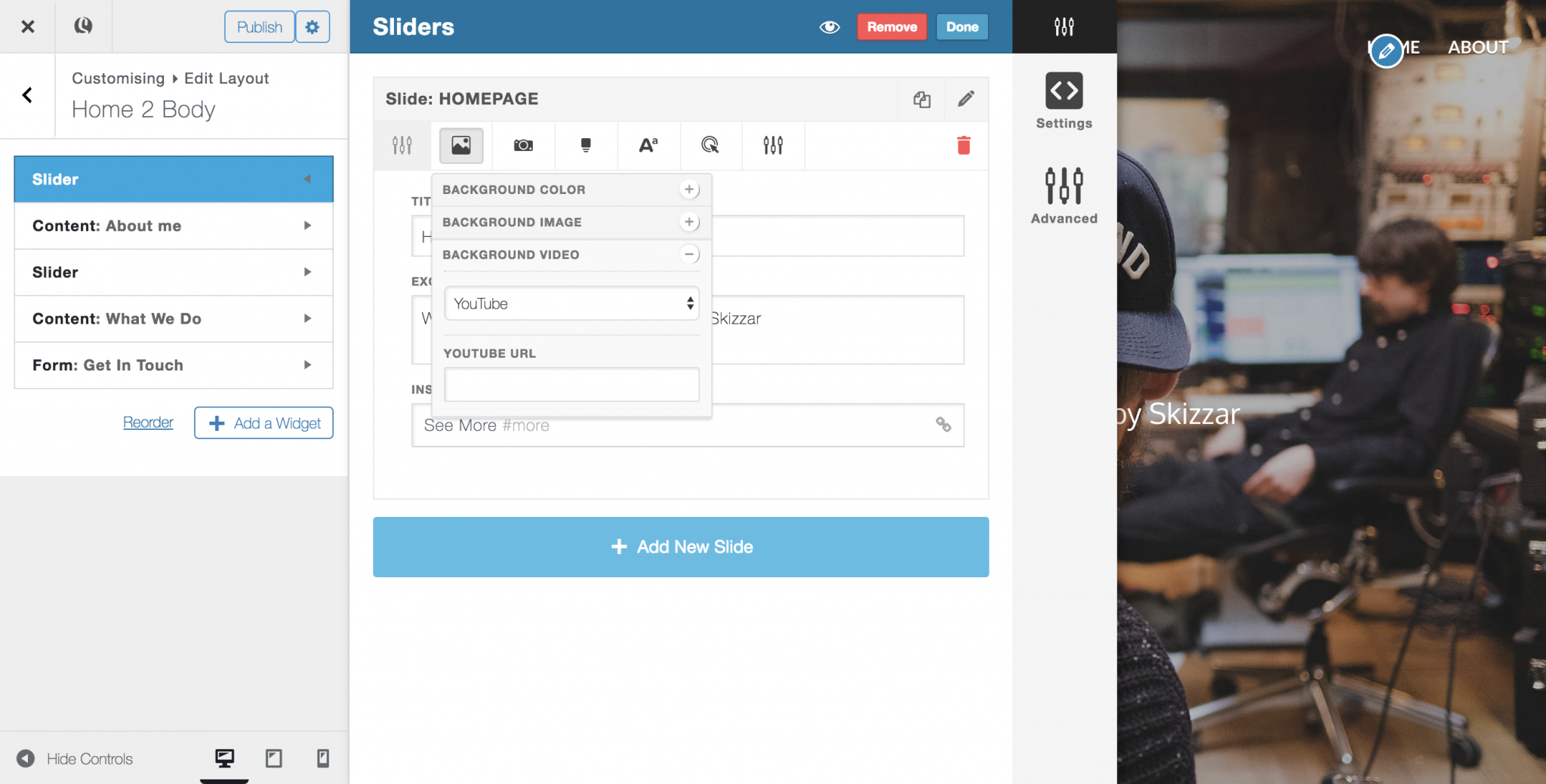
- Background Video
Using a background video can be an amazing design tool for your website. Skizzar allows you add a YouTube video, Vimeo video or self-hosted video (where you upload the video to Skizzar).Click on the Background Video tab and select from YouTube, Vimeo or Self-hosted and insert the link (or upload your video) as appropriate.
Here are our golden nuggets of background vid advice:
– Keep your video short – people probably won’t stick around to watch the whole thing
– Keep it silent – people don’t like to be surprised by noisy websites
– Keep it high quality
– If you are self-hosting, keep the file size low – people don’t want to use all their phone data loading your background video!