Changing Fonts

Skizzar allows you to integrate with Adobe Typekit and Google Fonts. For this tutorial, we are going to look specifically at using the Google fonts library with your website.
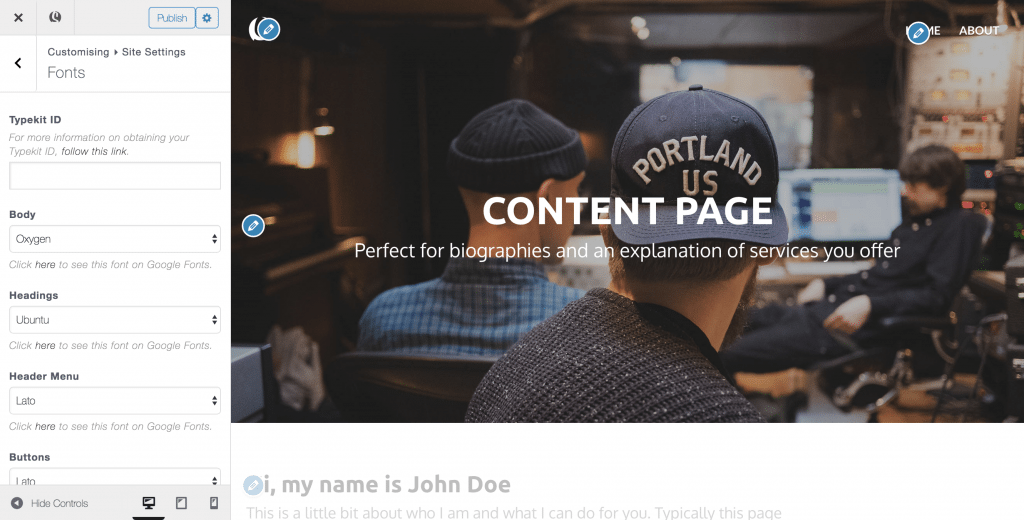
- Open the customizer for your website and navigate to Site Settings > Fonts on the left menu

- There are four text groups that you can change the font of, these are Body text, Headings, Menu text and Button text. Each font group has a drop-down menu, preloaded with the Google fonts library. Simply select the font for each text group and you’ll be good to go

- Head over to the google fonts website to see what the fonts look like and for recommendations on which fonts pair up well together


